今回は「border」プロパティなどを使用し文字に括弧をつけた見出しデザインを作成しました。
括弧をつけるだけでシンプルなワンポイントデザインが簡単につくれます。
ブログやホームページで複数の行を一つの括弧でくくりたい場合にも使えます。
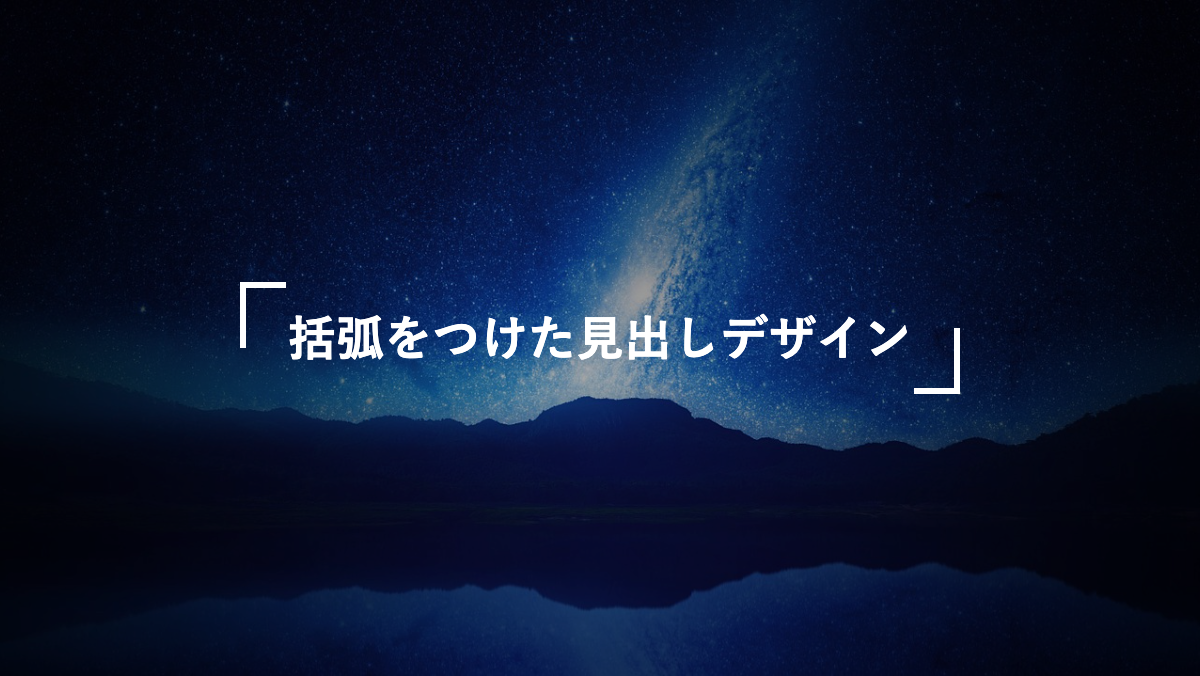
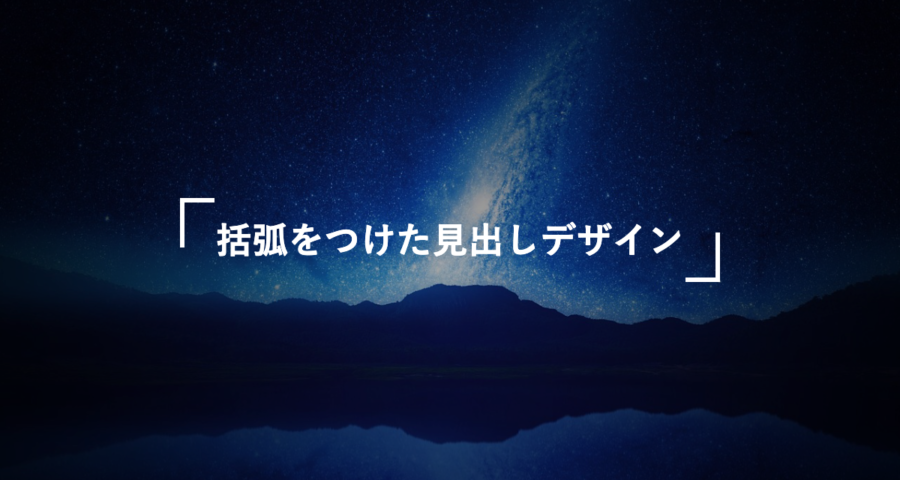
カギ括弧をつけたシンプルな見出し
CSSの「border」プロパティでカギ括弧をつくる#Web制作 #プログラミング初心者 #駆け出しエンジニアと繋がりたい #webデザイン勉強中 pic.twitter.com/fsHLGntij6
— ハクト@WEBエンジニア (@hakuto00) July 4, 2021

before疑似要素で「border-top」「border-left」、after疑似要素で「border-bottom」「border-right」を指定しカギ格好を作っています。
CSS表示
h2 {
position: relative;
padding: 1rem 1.5rem;
color: white;
font-size: 24px;
font-weight: bold;
}
h2::before,
h2::after {
position: absolute;
width: 20px;
height: 30px;
content: '';
}
h2::before {
border-left: solid 3px;
border-top: solid 3px;
top: 0;
left: 0;
}
h2::after {
border-right: solid 3px;
border-bottom: solid 3px;
bottom: 0;
right: 0;
}
文字や背景画像が変更可能。また画像を含めたHTML・CSSを取得できます
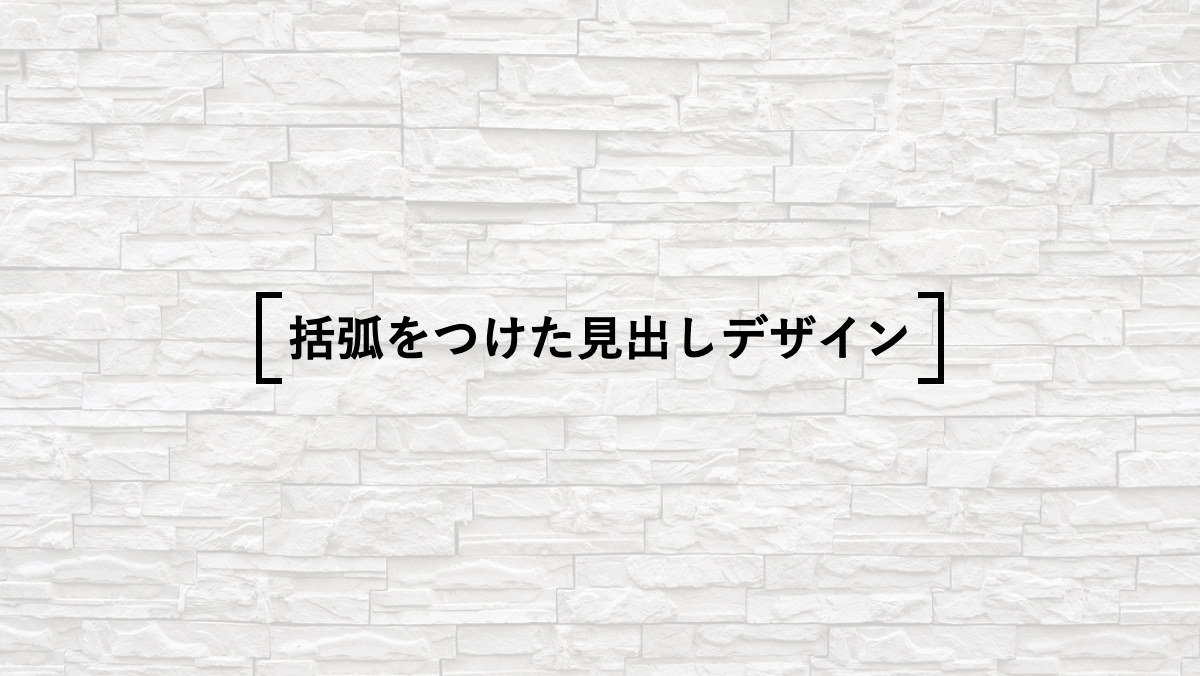
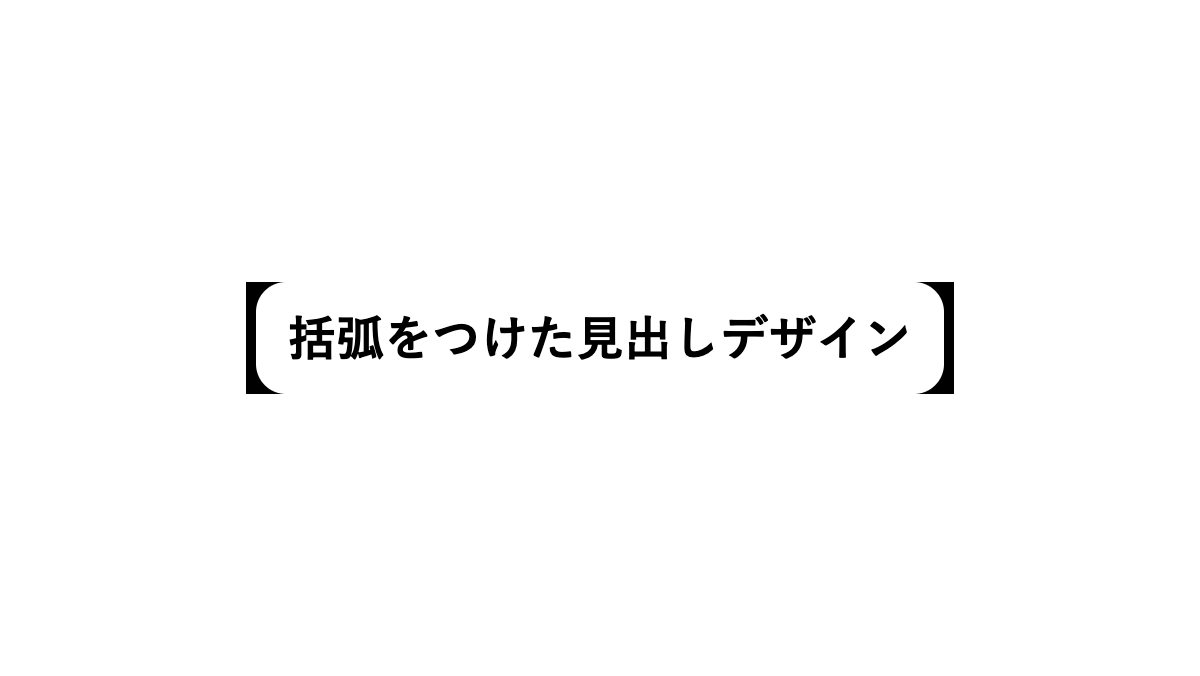
角括弧をつけたシンプルな見出し

「before」「after」疑似要素で幅を「10px」、高さを「100%」に指定。左側の括弧は「border-(top,left,bottom)」、右側の括弧は「border-(top,right,bottom)」を指定し角括弧にしています
CSS表示
h2 {
position: relative;
padding: 0.5rem 1rem;
color: black;
font-size: 24px;
font-weight: bold;
}
h2::before,
h2::after {
position: absolute;
top: -3px;
width: 10px;
height: 100%;
content: '';
border-top: solid 3px;
border-bottom: solid 3px;
}
h2::before {
border-left: solid 3px;
left: 0;
}
h2::after {
border-right: solid 3px;
right: 0;
}
文字や背景画像が変更可能。また画像を含めたHTML・CSSを取得できます
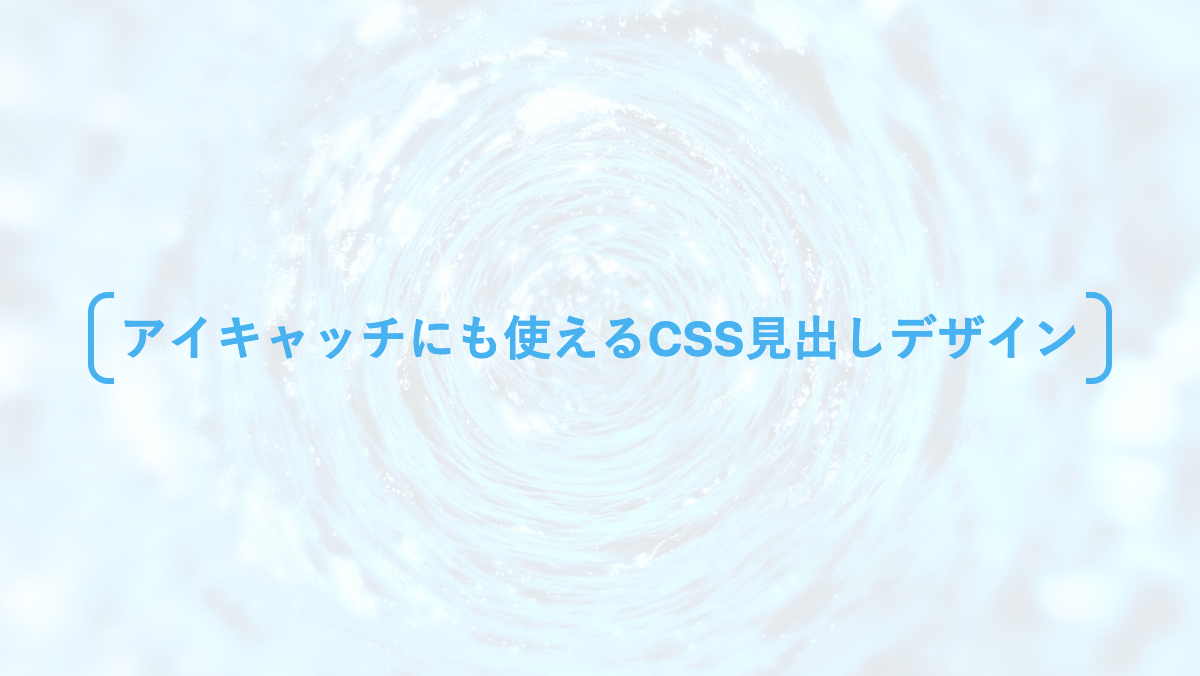
角括弧を角丸にしたシンプルな見出し

border-radius を指定し角括弧を角丸に。before疑似要素で左上と左下、after疑似要素で右上と右下を角丸にしています。
CSS表示
h2 {
position: relative;
padding: 0.5rem 1rem;
color: #48b2f0;
font-size: 24px;
font-weight: bold;
}
h2::before,
h2::after {
position: absolute;
top: -3px;
width: 10px;
height: 100%;
content: '';
border-top: solid 3px;
border-bottom: solid 3px;
}
h2::before {
border-left: solid 3px;
border-radius: 10px 0 0 10px;
left: 0;
}
h2::after {
border-right: solid 3px;
border-radius: 0 10px 10px 0;
right: 0;
}
文字や背景画像が変更可能。また画像を含めたHTML・CSSを取得できます
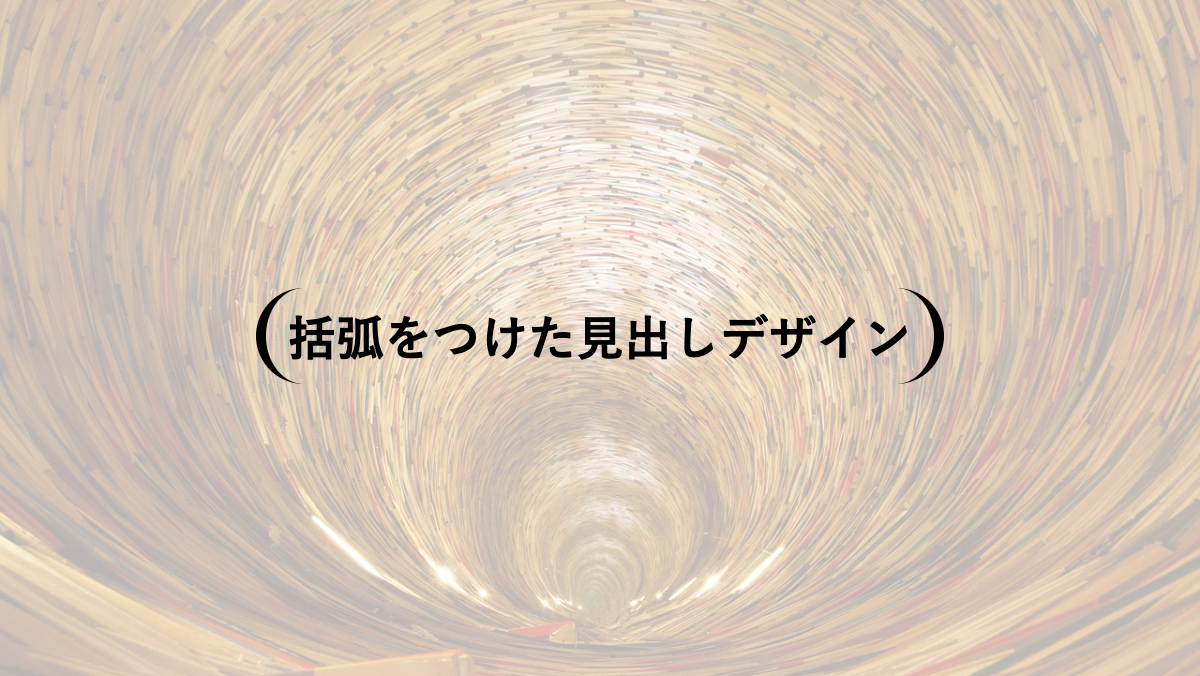
丸括弧を付けたシンプルな見出し

before疑似要素に「border-left」、after疑似要素に「border-right」を指定し線を引きます。。幅、高さを「3rem」にし「border-radius」を指定して丸括弧に。
CSS表示
h2 {
position: relative;
padding: 1rem;
color: black;
font-size: 24px;
font-weight: bold;
}
h2::before,
h2::after {
position: absolute;
top: 0.2rem;
height: 3rem;
width: 3rem;
border-radius: 2rem;
content: '';
}
h2::before {
border-left: solid 5px;
left: 0;
}
h2::after {
border-right: solid 5px;
right: 0;
}
文字や背景画像が変更可能。また画像を含めたHTML・CSSを取得できます
カギ括弧を角丸にしたシンプルな見出し

before疑似要素で「左上」、after疑似要素で「右下」に「border-radius」を指定しカギ括弧を角丸にしています。
CSS表示
h2 {
position: relative;
padding: 1rem 1.5rem;
font-size: 24px;
font-weight: bold;
}
h2::before,
h2::after {
position: absolute;
width: 20px;
height: 30px;
content: '';
}
h2::before {
border-left: solid 3px;
border-top: solid 3px;
border-radius: 5px 0 0 0;
top: 0;
left: 0;
}
h2::after {
border-right: solid 3px;
border-bottom: solid 3px;
border-radius: 0 0 5px 0;
bottom: 0;
right: 0;
}
文字や背景画像が変更可能。また画像を含めたHTML・CSSを取得できます
4隅に枠をつけたシンプルな見出し
CSSで文字の4隅に枠をつけたデザインですhttps://t.co/iVaFqbnjsT#Web制作 #プログラミング初学者 #駆け出しエンジニアと繋がりたい #webデザイン勉強中 pic.twitter.com/kSVKhXUInq
— ハクト@WEBエンジニア (@hakuto00) July 7, 2021

「linear-gradient」を4つ使用し、黒線→透過→黒線の枠線を上下左右に引いています。
CSS表示
h2 {
/* 線の長さ */
--len: 10px;
/* 線の太さ */
--size: 2px;
/* 線の色 */
--bColor: black;
/* 次の黒線の位置 */
--next-pos: calc(100% - var(--len));
/* 線のパターン */
--line: var(--bColor) var(--len), transparent var(--len) var(--next-pos), var(--bColor) var(--next-pos);
position: relative;
padding: 0.7rem;
margin-bottom: 0.2rem;
font-weight: bold;
font-size: 26px;
background: linear-gradient(90deg, var(--line)) 0 0/100% var(--size),
linear-gradient(90deg, var(--line)) 0 100%/100% var(--size),
linear-gradient(0, var(--line)) 0 0/ var(--size) 100%,
linear-gradient(0, var(--line)) 100% 0/ var(--size) 100% transparent;
background-repeat: no-repeat;
}
文字や背景画像が変更可能。また画像を含めたHTML・CSSを取得できます
隅付き括弧をつけたシンプルな見出し

border-radius: 15px;で角丸の白い背景を作成。before疑似要素で指定した、黒背景に重ねて隅付き括弧を作っています
CSS表示
h2 {
position: relative;
padding: 1rem;
border-radius: 15px;
background-color: white;
font-size: 24px;
font-weight: bold;
}
h2::before {
position: absolute;
top: 0;
right: -0.3rem;
bottom: 0;
left: -0.3rem;
background-color: black;
content: '';
z-index: -1;
}
文字や背景画像が変更可能。また画像を含めたHTML・CSSを取得できます
以上がCSSで括弧を作成した見出しデザインとなります。
before、after疑似要素を駆使すれば括弧以外にも色々なあしらをつけることが可能になります。ぜひ試してみてくださいね。











コメントを残す