CSSのグラデーション機能を利用すると放射状に広がる線を描くことができます。
今回のテンプレートでは「background」プロパティに「repeating-conic-gradient()」関数を指定し、円錐状にグラデーションをかけることで背景を集中線風に表現しました。
集中線はユーザーの視線を引きつけ、注目させる効果があります。強調したい文字を入れてアイキャッチ画像などに使用してください。
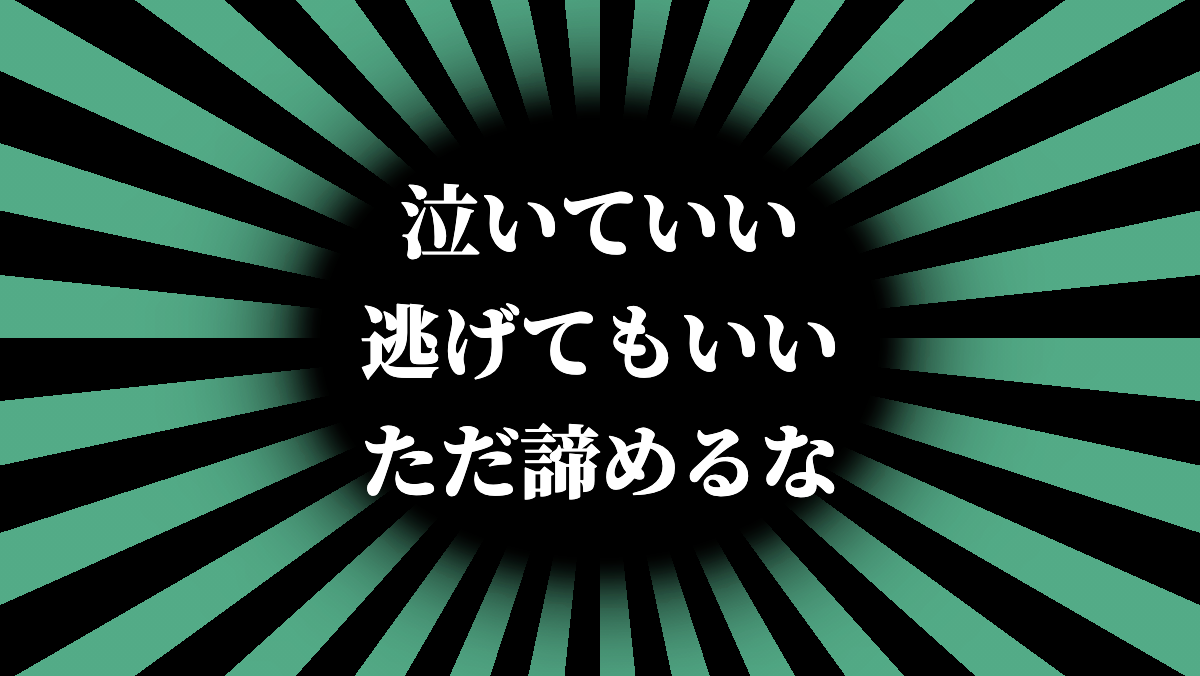
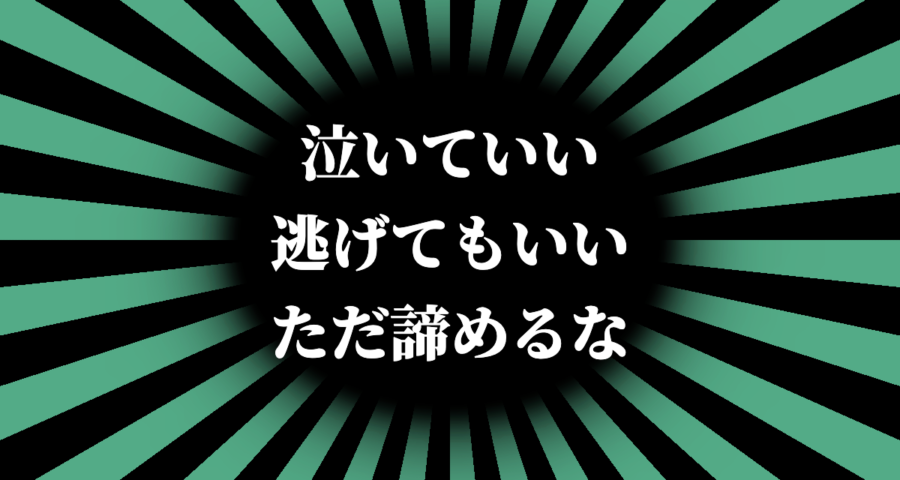
フリーフォント「源ノ明朝」で鬼滅の刃風に配色した集中線テンプレ
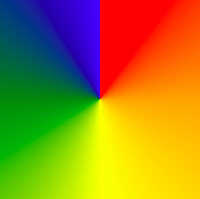
conic-gradient()関数とは
conic-gradient()関数は円錐型グラデーションを描画できる関数です。中心点の周りを回りながら色が変化する放射グラデーションを生成します。

background: conic-gradient(red, orange, yellow, green, blue);この関数を使うと今回のテンプレートで作成した集中線や円グラフ、格子パターンなどが簡単に作成できるようになります。
repeating-conic-gradient()で鬼滅風に配色した集中線を作る

background: repeating-conic-gradient(black,black 6deg,#53AB87 6deg 12deg);repeating-conic-gradient()関数を上記のように指定し、集中線を作りました。
repeating-conic-gradient()関数はconic-gradient()関数と同じ引数を取り、繰り返して360度の回転を埋める円錐グラデーションを生成する際に使用します。
全てのHTML・CSSコード
<div class="pic-container">
<div class="box">
<p>泣いていい</p>
<p>逃げてもいい</p>
<p>ただ諦めるな</p>
</div>
</div>.pic-container {
display: flex;
justify-content: center;
align-items: center;
height: 338px;
text-align: center;
background: repeating-conic-gradient(black, black 6deg, #53ab87 6deg 12deg);
}
.box {
padding: 20px;
border-radius: 50%;
box-shadow: rgb(0, 0, 0) 0px 0px 5px 0px, rgb(0, 0, 0) 0px 0px 10px 0px, rgb(0, 0, 0) 0px 0px 20px 0px, rgb(0, 0, 0) 0px 0px 20px 0px, rgb(0, 0, 0) 0px 0px 20px 0px, rgb(0, 0, 0) 0px 0px 40px 0px, rgb(0, 0, 0) 0px 0px 60px 0px,
rgb(0, 0, 0) 0px 0px 80px 0px;
background-color: #000;
}
.box p {
display: block;
margin: 0;
line-height: 1.5;
font-size: 40px;
color: #ffffff;
}.boxクラスに「box-shadow」を指定して中央に黒いぼかしを入れています。
今回紹介したテンプレは以下より使用可能です。
フリーフォント「源ノ明朝」で鬼滅の刃風に配色した集中線テンプレ










コメントを残す