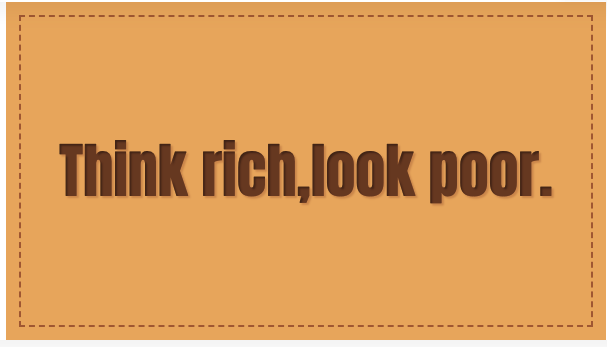
今回のテンプレートは「outline」プロパティにdashedを指定し、ジーンズのパッチ風にデザインしてみました。
文字を「text-shadow」でくぼませるようにエフェクトをかけ、Googleフォントの「Anton」で太文字にしています。
アイキャッチ画像にインパクトをだしたい場合におすすめです。
Googleフォント「Anton」でジーンズのパッチ風テンプレ
outlineプロパティとは
ボックスのアウトラインのスタイルをまとめて指定できるプロパティです。
borderプロパティど同じように線の太さ、形状、カラーを一括で設定できます。
outline: 2px dashed #965b3a;borderプロパティとの違い
outlineプロパティには上下左右の概念はありません。borderプロパティのように
border-top:1px solid #000;といった上下左右を個別に設定することはできません。
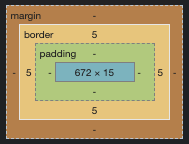
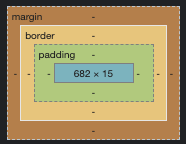
またoutlineプロパティはbordeプロパティのように線の幅が要素のサイズに影響しません。
border:5px solid #000;
outline:5px solid #000;
上記のようにoutlineで指定した場合、border幅が表示されていません。
outline-offsetを指定して要素の内側に破線を描く

今回のテンプレでは以下のようにoutlineを指定し、ジーンズのパッチ風にしています。
outline: 2px dashed #965b3a;
outline-offset: -15px;outline-offsetにネガティブ値を指定することで破線を内側に表示しました。
また背景や文字カラーをジーンズのパッチの色味にしています。
全てのHTMLとCSSコード
<div class="pic-container " height="100%">
<div class="box">
<p>Think rich,look poor.</p>
</div>
</div>.pic-container {
display: grid;
place-items: center;
width: 600px;
height: 338px;
outline: 2px dashed #965b3a;
outline-offset: -15px;
background-color: #DEA664;
font-family: anton;
text-align: center;
}
.box p {
line-height: 1.2;
font-size: 60px;
color: rgba(150, 91, 58, .4);
text-shadow: 2px 2px 2px, 0 0 #000;
}gridレイアウト便利ですね。以下のたった二行で上下中央寄せができます。
display: grid;
place-items: center;型押し文字風にするためにcolorとtext-shadowを以下のように指定してます。
color: rgba(150, 91, 58, .4);
text-shadow: 2px 2px 2px, 0 0 #000;
ジーンズの革パッチ風にしてみましたが、破線部分がもう少し凹凸があるとよりリアルになりそうです。
次回挑戦してみます。
このテンプレートは以下より使用できます。
Googleフォント「Anton」でジーンズのパッチ風テンプレ










コメントを残す