「text-shadow」と「box-shadow」でネオン風のエフェクトをかけました。
背景を薄暗くして、明るめのカラーでぼかしをかけることで、コントラストが際立ちます。
幻想的な雰囲気を作りたい場合にオススメのエフェクトです。
box-shadowとは
box-shadowは要素のフレームに影をつけるCSSプロパティです。
box-shadowの構文
box-shadow: 横方向の距離 縦方向の距離 影のぼかし度 広がり距離 影の色 inset,...;カンマで区切り、複数の影を指定することもできます。
insetを指定した場合

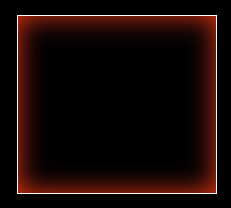
box-shadow:0 0 25px #DD4C30 inset;ぼかしを25pxでinsetを指定、広がりは未指定の場合の画像のように枠の内側にぼかしが入ります。
insetを指定しない場合

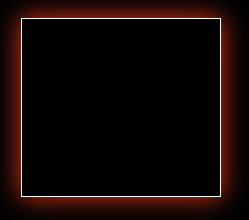
box-shadow:0 0 25px #DD4C30;insetと広がりを指定せずにぼかしを25pxにして指定した例です。
枠の外側に赤色のぼかしが入ります。
text-shadowとは
text-shadowプロパティは、テキストに影をつけることのできるプロパティです。
text-shadowの構文
text-shadow: 横方向の距離 縦方向の距離 影のぼかし度 影の色, 横方向の距離...;text-shadowもカンマで区切り複数指定可能です。またbox-shadowと違う点はtext-shadowは「広がり距離」「inset」の指定はできません。
box-shadowとtext-shadowでぼかしをかける

今回のテンプレートでは「box-shadow」と「text-shadow」を以下のように設定しました。
box-shadow: 0 0 5px #DD4C30,0 0 5px #DD4C30 inset,0 0 10px #DD4C30,0 0 10px #DD4C30 inset,0 0 25px #DD4C30,0 0 25px #DD4C30 inset,0 15px 3px #000;text-shadow: 0 0 1px #ffd8d8, 0 0 3px #ffd8d8, 0px 0px 6px #ffd8d8, 0 0 10px #dd4c30, 0 0 30px #dd4c30, 0 0 50px #dd4c30, 0 0 70px #dd4c30, 0 0 100px #dd4c30, 0 0 150px #dd4c30, 0 0 200px #dd4c30, 0 15px 0 #000;box-shadow
box-shadowは以下のように外側、内側にぼかしをかけ、それぞれぼかす距離を徐々に大きくしています。
0 0 5px #DD4C30,0 0 5px #DD4C30 inset,...またbox-shadowの最後に、黒い影が縦方向に出るよう指定しました。
0 15px 3px #000;text-shadow
text-shadowも徐々にぼかす距離を大きくしています。
text-shadow: 0 0 1px #ffd8d8, 0 0 3px #ffd8d8,...またbox-shadowと同様、最後に縦方向に黒い影が出るよう指定しています。
0 15px 0 #000;
全てのHTML・CSSコード
<div class="container">
<div class="box">
<p>HTML</p>
</div>
</div>.container {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
text-align: center;
}
.box {
padding: 20px;
box-shadow: 0 0 5px #dd4c30, inset 0 0 5px #dd4c30, 0 0 10px #dd4c30, inset 0 0 10px #dd4c30, 0 0 25px #dd4c30, inset 0 0 25px #dd4c30, 0 15px 3px #000;
border: 2px solid #fff;
border-radius: 15px;
}
.box p {
display: block;
line-height: 1.3;
font-size: 50px;
color: #ffd8d8;
text-shadow: 0 0 1px #ffd8d8, 0 0 3px #ffd8d8, 0px 0px 6px #ffd8d8, 0 0 10px #dd4c30, 0 0 30px #dd4c30, 0 0 50px #dd4c30, 0 0 70px #dd4c30, 0 0 100px #dd4c30, 0 0 150px #dd4c30, 0 0 200px #dd4c30, 0 15px 5px #000;
}
紹介しているテンプレートは以下より使用可能です。
フリーフォント「ほのか丸ゴシック」を使用しネオン風に装飾したテンプレ







コメントを残す